再來要體驗的是 最常見的圖表類型,
這邊繼續以之前用過的 relational MySQL Database來做範例,
這次使用的是 英超足球的紀錄
https://relational.fit.cvut.cz/dataset/PremiereLeague
先下了簡易的 SQL 撈出所有球員名單,但發現一些非英文字母會無法正常顯示
SELECT * from PremierLeague.Players
利用 Table 的 Search 功能,找出了一些知名球員:

選了很常上英超射手榜的阿根廷前鋒 Sergio Agüero,將他的逐場成績資料撈出:
SELECT * from PremierLeague.Actions
WHERE PlayerID = 37572
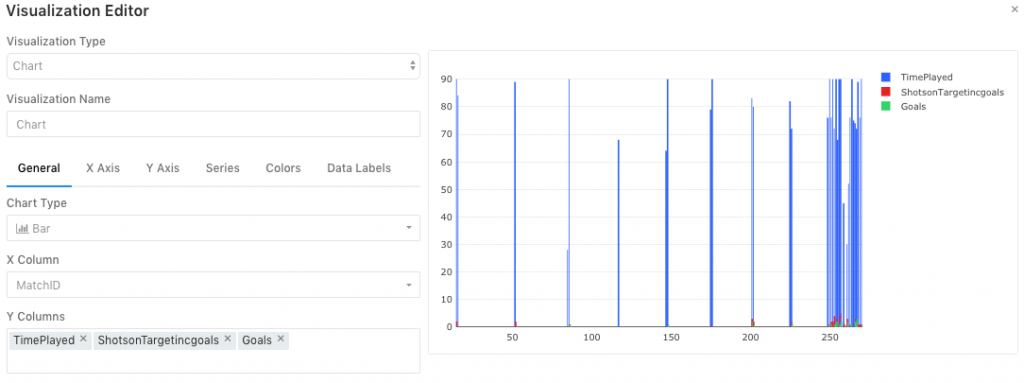
Redash 的圖表大都需要進行詳細的設定才能跑出想要的樣貌,
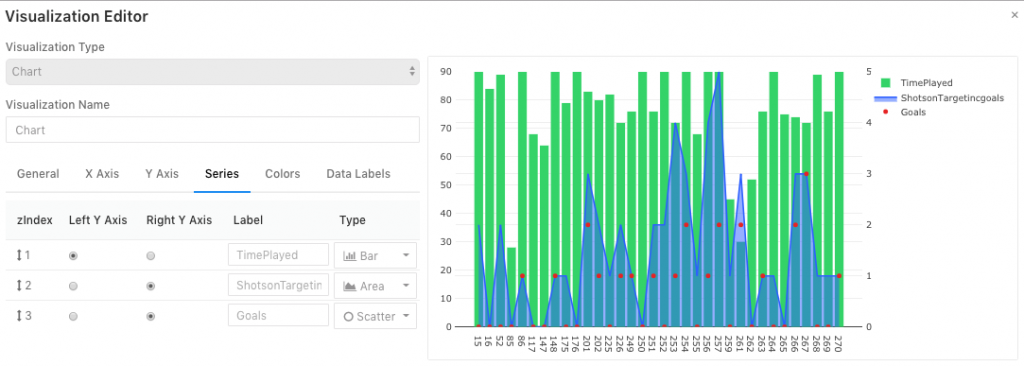
此例以三種 逐場 MatchID 球員的數值來做基本圖表 Chart。

會發覺 X 軸的資料似乎間距過大,是因為 X 軸的內容自動判斷不是最適當的,
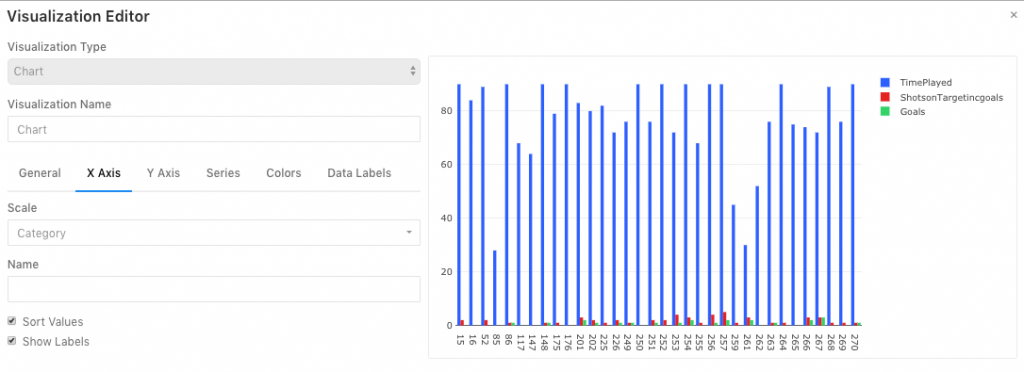
我們可以調整成 類別 Category。

但因為上場時間遠高於進球數等資訊,比例上進球數就會很不明顯,
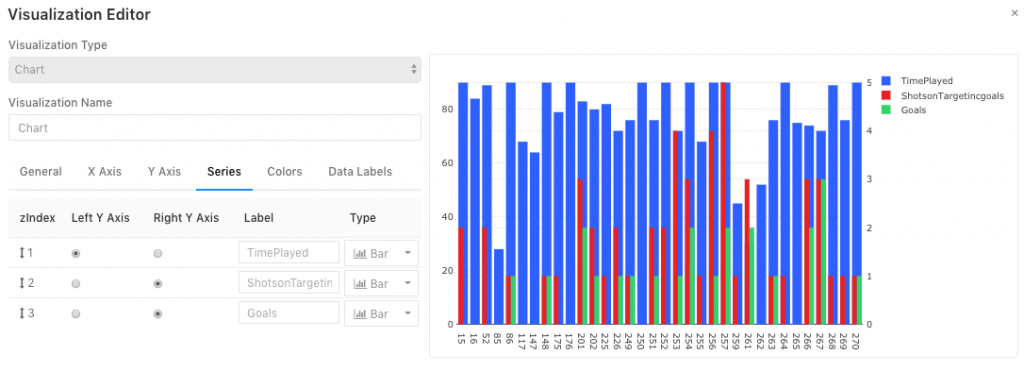
而 Redash 有提供左右兩邊的 Y 軸資料可供配對,
我們可以 Series 調整該資料應該要對左右哪側。

不過在 Chart 圖表中,預設是柱狀圖 Bar ,
而全部都是柱狀圖似乎不是很好看出分別,也可以在 Series 裡更改該資料的顯示類別:
Line、Bar、Area、Scatter、Bubble、Box (Pie在此例不太適用,後續會另行介紹),
並透過 Colors 來調整顏色

General > Show Legend 可以調整是否顯示在 Y 軸變動的資料,
而要調整 X 軸資料說明是否顯示,則是要從 X Axis > Show Labels;
Y 軸資料則是從 Data Labels > Show Data Labels
在使用 Chart 的部分需要特別注意,選擇的 X 軸欄位在資料中需要是 Unique的,
如果不是的話圖表選擇的資料只會選其中一筆
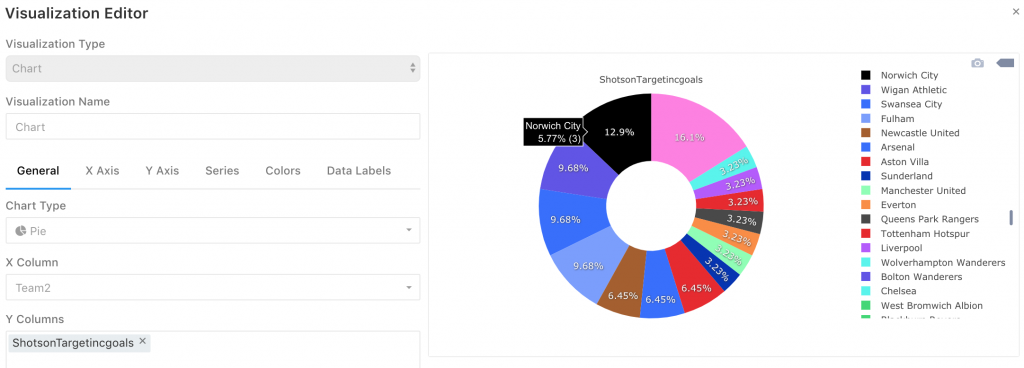
eg. 如果想看該名球員的射正次數在對上哪個隊伍的比例較高,但因為賽季中會對上某支球隊很多次,像是 Norwich City 在原始資料就出現兩筆對戰紀錄,其中一場的射正為 4 另一場為 3 ,圖表不管選用 Line、Bar、Pie ... 都會選擇 3 的那場。
而在圓餅圖 Pie 這種狀況還會引發另一錯誤,
3分總分占總射正數 3/52 = 5.77 %,游標上顯示的確也是如此,
但大圖上的數字 12.9 就無法與 5.77 對上。

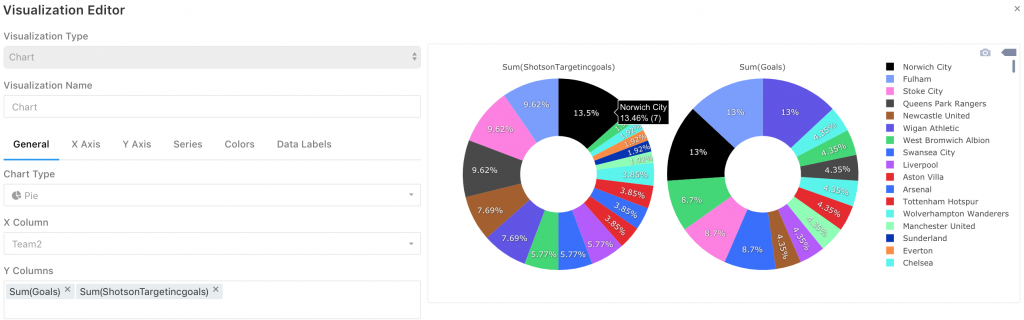
建議是在 SQL 先進行 GROUP BY 處理資料再進行視覺化
SELECT Team2,SUM(Goals),SUM(ShotsonTargetincgoals)
FROM PremierLeague.Actions
WHERE PlayerID = 37572
GROUP BY Team2

就會看到圖示與游標移過去的數字是相同的,
另外如果 Y 軸選多個欄位,就會分別成兩張圓餅圖 Pie
公司中的案例這些圖表最常用在
ps. 文章同步發表於 Medium
